Webflow Reviews for 2026
Save 40% on your SaaS stack with expert guidance
Free Consultation
What is Webflow?
Webflow is a no-code website design and development platform that enables users to build professional, responsive websites without needing programming skills. It combines the functionality of a visual design tool with the flexibility of a CMS, allowing users to design, build, and launch websites in a single environment.
Webflow’s drag-and-drop interface offers precision and control, empowering users to create visually engaging websites that are also optimized for performance.
One of Webflow’s standout features is its visual CMS, which allows users to manage dynamic content, making it ideal for blogs, portfolios, and eCommerce sites. Users can customize every element of the design, from animations to layout, and Webflow generates clean, production-ready code in the background. Additionally, the platform includes built-in SEO tools and hosting, simplifying the process of getting a site live and ranked.
Webflow is particularly beneficial for designers, freelancers, and businesses that need flexibility in website design without relying on developers. By providing powerful design capabilities and integrated hosting, Webflow enables users to create unique, fully customizable websites that stand out and perform well across all devices.
Found in these Categories
Best For
- StartUps
- Freelancers
- Small Business
- Medium Business
- Large Enterprise
- Non-profit Organization
- Personal
Webflow Pricing
Looking to Save Time & Money
Audit, consolidate, and save—powered by our internal buying team. Let our experts analyze your current software stack and identify opportunities for cost savings and efficiency improvements.
- Stack Audit
- Cost Reduction
- Expert Team
Webflow Features
- Drag & Drop
- Pre-built Templates
- eCommerce Solutions
- SEO-optimization
- Responsive Design
- Blogging
- No-Code
- Real Time Editing
- Web Hosting
- Email Hosting
- Form Builder
- Auto Update
- Image Galleries
- Data Import/Export
- Website Analytics & Reports
- Alerts/Notifications
- Website Integration
- Customizable Templates
- Design Management
- Text Editing
- Media Library
- Shopping Cart
- Web/Mobile App Development
- Mobile Access
- Metadata Management
- API
- Drag & Drop Editor
- Publishing Options
- Content Library
- Campaign Management
- Multi-Language
- Web Forms
- Version Control
- Template Management
- Content Publishing Options
- Visitor Tracking
- Customizable Fields
- Real Time Reporting
- Calendar Management
- Document Management
- Collaboration Tools
- Real Time Analytics
- Real Time Data
- Online Store Builder
- Reporting & Statistics
- Role-Based Permissions
- Website Analytics
- Real Time Notifications
- Workflow Management
- Landing Pages/Web Forms
- Newsletter Management
- Forms Management
- SSL Security
- Website Management
- Survey Builder
- Access Controls/Permissions
- Third Party Integrations
- Activity Dashboard
- Social Media Integration
- Electronic Forms
- Activity Tracking
- Custom Domains
- Real Time Updates
- Widgets
- Search/Filter
- Content Management
- Website Hosting
- Document Classification
- Online Booking Tools
- Full Text Search
- Customizable Forms
- Engagement Tracking
- Customizable Branding
- Video Support
Leave a Review
Webflow Company Details
Company Name
Webflow, Inc.
Headquarters
United States
Website
webflow.com
Own this Software?
Webflow vs. Similar Products
Select up to 3 Software, to enable Comparison
Compare Selected SoftwareEditorial Review: Webflow Deep Dive
Table of Contents
Webflow — website builder
Webflow is a drag-and-drop web development environment with tooltips, undo/redo buttons, and keyboard shortcuts. The dedication to accessibility is commendable, but you must create an account before learning to create a website.

About Webflow
Webflow Designer/Editor is a website builder that uses a drag-and-drop design paradigm, which hides the underlying code. However, the code is still accessible for a fee. At first glance, it may seem unremarkable, but after using Webflow for just half an hour, I was convinced that it is the best website builder out there. The main advantage of Webflow is its painless custom website design.
The only downside is that you cannot add a custom domain, export the code, or upload your own files without paying for one of the pricing plans. Nevertheless, in my opinion, the asking price is well worth it if you appreciate Webflow’s accessibility mantra.
Theoretically, you only need to know HTML, CSS, and Javascript to design a website properly. However, in reality, that is only the bare minimum, and you still need a team. This is where Webflow comes in. It is a website builder that promises the cleanliness of HTML and CSS with the power of Javascript without requiring any knowledge of these programming languages. The secret ingredient is the “collaborative design process” that allows a team to work on the same website in real time.
If you are interested in Webflow, read our Webflow review to find out more.
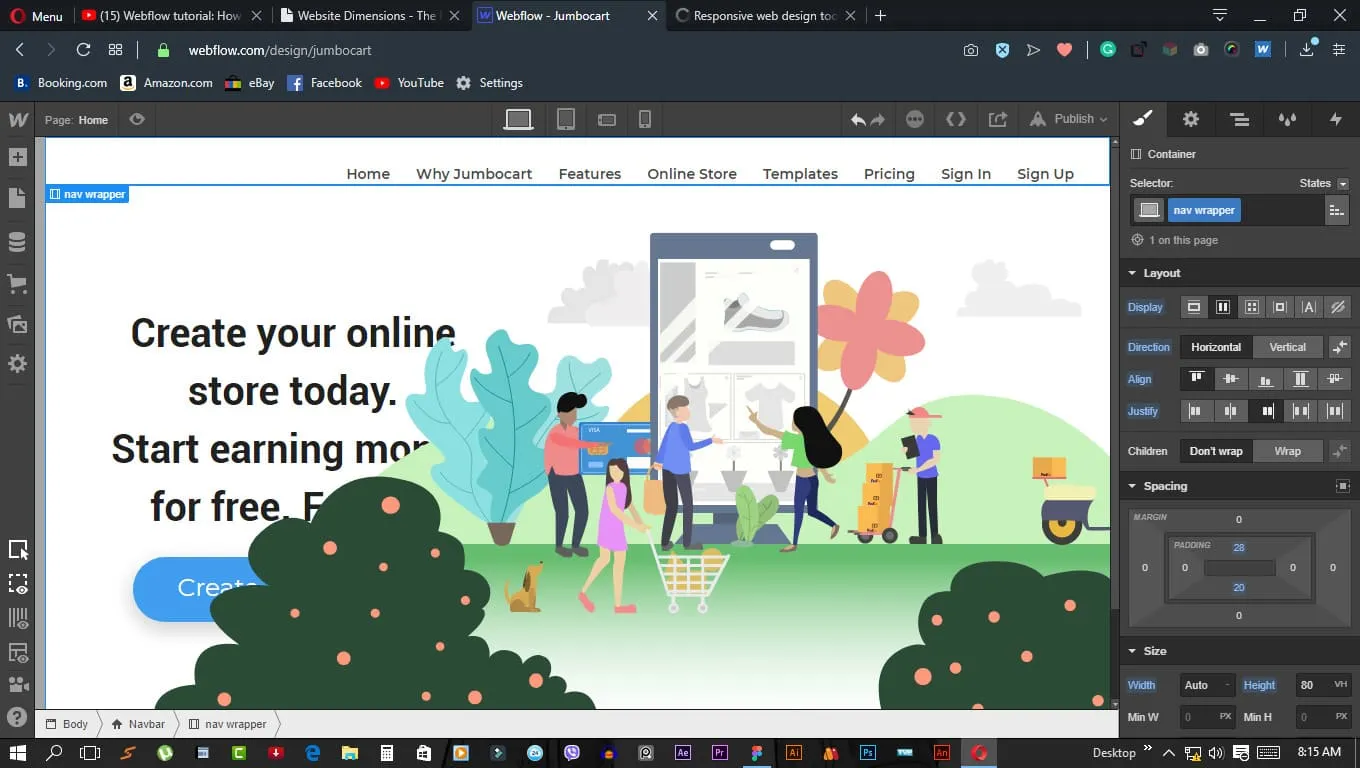
How to use Webflow?
Webflow Templates are ready-made website designs bought from Webflow; some are free. Once logged in from your dashboard, you can access them by clicking “Resources” and then “Templates.” Next, type in a keyword and select the template you want. You will get it opened in the Designer, but you can also build your website from scratch.
The tutorial can teach me how to create a simple layout “in 2 minutes”. The gist is that you create element classes, and the style you apply to one applies to them all. The left sidebar shows tool and asset categories. You can add elements, link them up in collections, and stylize them in bulk. The e-commerce tool turns your website into a store, though the process isn’t reversible. Finally, you can upload images, and other files, with the automated Audit tool, which warns you if something’s wrong.

How to work with Webflow?
The center canvas is the main work area. Any element dragged here from the left sidebar activates the right sidebar, which shows properties and settings. Device breakpoints in the top toolbar let you customize how your website appears across device types according to resolution. There is a hierarchy here: desktop>tablet>mobile, with the style changes cascading from left to right. Some elements show a handle you can drag to see how your design changes to fit non-standard display dimensions.
Clicking the eye icon in the top left corner shows a live preview of your work, where everything works as it would on a real website. Next, I clicked through the tutorial and took the training wheels off when the real fun began.
I uploaded a random image from my desktop, added a Facebook Like button, clicked the eye icon, and immediately fell in love. The transition from Editor to live and back is seamless. I created my first Webflow webpage by accident, and it looked amazing. I could imagine immersing myself in this creative environment for hours.
The Audit tool turned red to warn me my image didn’t have a description, which is a problem for people with screen readers. This is another selling point of Webflow — dedication to accessibility.
Webflow Products
Webflow has three product categories to provide you with a no-code website design environment where you can work solo or in a team. Click “Product” on the home page to see them:
- Build
- Manage
- Optimize
- Extend
- Designer
- Edit
- Interactions
- Page Building
- CMS
- Hosting
- Localization
- Security
- Analyze
- Optimize
- SEO
- Apps
- Figma to Webflow
Designer & Editor Webflow
Designer and Editor are two sides of the same website builder — The Designer is meatier, and the Editor is the trimmed-down version. They are the flagship product, with other products mere add-ons for it. For example, the SEO product is for enterprises only, requiring you to contact Webflow’s sales team.
CMS (Content Management System) is a way to control the content across multiple endpoints. You can add content manually, import it from a document or use the Webflow API. In this way, any change you make to the root version automatically goes across all versions, updating everyone on your projects. Requires at least CMS or higher site hosting plan to access.
Interactions is a noteworthy product, letting you create animations for elements. It is accessed by pressing H while working in the Designer, controlling actions such as movable buttons.
Webflow Detailed Features
Let’s discover what kind of features this website maker offers. But, first of all, I want to mention that they don’t offer active support for Mozilla Firefox.
The tutorial told me Firefox isn’t actively supported and uses Chrome or Safari. The feedback link on the warning 404 led me to the forum. Searching there, I found posts discussing intricate workarounds for some issues, which means the community is highly knowledgeable.
Web browsers are leviathans; Mozilla Firefox’s source code sports around 2 million lines of code. So, of course, not all of its features can be supported, requiring you to learn to code a workaround. Still, it’s dismaying that Firefox users are left to their devices on Webflow.
-
Sloppy in places
Webflow is rough around the edges, at least regarding the presentation. I noticed a typo on the home page under the “Product” drop-down menu, stating “Accessibility at Webflow.” There was a typo in the tutorial as well. That tells me Webflow sells its products as-is, and you should pay attention so you don’t get a raw deal.
-
Custom code requires a hosting plan
I learned how to use HTML/CSS by buying a domain, copying tidbits of code from other websites, and tinkering with them. It was a slow, arduous, but ultimately empowering way to learn web design on my own, using whatever tools and methods I felt like using. The problem with Webflow is that it has multiple paywalls and doesn’t clarify what you’re getting for your money. You are given some access to tools and features, but the vast majority of them are locked out of reach for no good reason.
-
WCAG-compliant web design
WCAG (Web Content Accessibility Guidelines) defines a set of web design principles to make websites more usable for disabled people. These principles are “don’t take control away from the user” and “don’t put autoplaying content on the web page.” That doesn’t sound like much. However, it turns out that applying WCAG provides a tremendous boon to any website and for all users, handicapped or not.
For example, WCAG criterion 1.4.6 suggests enhanced contrast between the text and the background of at least 7:1 for people with poor vision. If you apply that principle in your website design, you will get an ultra-crisp color composition. Try it, and you’ll find it looks stunning on all devices, regardless of their processing power and display size or quality.
WCAG criterion 2.1.1 advises keyboard accessibility, which Webflow does abide by in the Designer. You can use keyboard shortcuts for almost all functions; Webflow advises you to design a website so visitors can do the same. Webflow is the only website builder with an accessibility statement in its footer and gives you a checklist to make your website more accessible.
WCAG-compliant websites are sturdy, simple, predictable, and reliable, yet nobody besides Webflow talks about them. I’m constantly surprised how few websites abide by any of those principles. Most of the biggest mainstream websites seem to violate them on purpose. If your website abides by WCAG, it will turn heads and raise eyebrows.
-
Webflow University
Click “Learn” from the Webflow dashboard to access it. In the top bar, you have “Courses” and “Lessons.” Lessons are bite-sized YouTube clips for beginners, with some jargon; courses are themed lessons in a playlist. There is an internal search, so feel free to explore and focus on the area that interests you the most.
-
Webflow 101 crash course
A 2-hour beginner/intermediate overview of the Designer basics to get you started on building your first website without writing code. Each lesson is a few minutes long, but they feature a meaty article, available by clicking the blue “Read the full article” button on each video. You can open the article in a new tab and scan or pore over it as the video plays in the background.
-
Hire a partner
Clicking “Hire an Expert” from the Webflow home page leads you to another page, where you click “Find an Expert” and then “Professional Partner.” This is a list of Webflow-affiliated web design professionals from around the world.
Click on a professional’s profile and fill out the project specifics. Note the project minimum — some only work on projects worth $5,000–10,000. For example, clicking “Find an Expert” and “Enterprise Partner” leads you to a list of top-tier web design agencies who may expect $50,000+ budgets. You can also apply to become a Webflow partner, where it appears Webflow takes a commission on each project it lands for you.
-
API Access
Visit the Webflow University, click “More,” and then “API Docs.” You’ll get instructions on accessing the Webflow API for automated access to the website’s infrastructure. For example, you can upload images, fulfill orders, and so on. Each command has a specific Javascript code snippet you can copy/paste into your website’s code.
It is an HTTP JSON API that can communicate and integrate with a third-party language of your choosing. The three resources handled by the API are Sites, Items, and Collections.
Sites are created and edited only through the Webflow Designer. The API supports retrieving basic info but not creating or changing anything. Items are tidbits of content. The API allows you to read, update, and delete specific data points on each item and the Items themselves. Collections are groups of Items. They share one or more properties. You can only define a Collection through the Designer, but the API lets you read the Collections’ data.
-
Client Billing
Webflow lets you create a website and have the client pay for it. This is called Client Billing, but it’s only supported if you live in 36 countries, mostly Western ones.
-
Custom fonts
Webflow lets you upload and use any custom font, even on the Starter plan. Adobe Fonts API tokens are acceptable too. In addition, there are over 1,400 Google fonts you can use from the drop-down list. You add them to the Designer by clicking them one by one, though.
-
Free e-books
In the dashboard, click “Resources” and then “E-books.” Webflow offers five free e-books on no-code responsive web design, freelancing, and more. They are described as taking 2–8 minutes to read, which I thought means they are a few pages long. That seemed fitting for a lightweight introduction or a peppy blog post, but they were massive stream-of-thought documents.
Clicking “Read e-book →” and “Download e-book” opens the e-mail address prompt, which you can fill out with any address. This will “unlock” the e-book, which you can browse in chapters, but if you’re fast enough, you can click the “Download your e-book here” link that flashes on the screen. A new tab will show the e-book as a PDF if you manage it.
“The freelance web designer’s guide” clocked in at 127 pages, filled with gnarly, low-res, obscure memes and something like 20 checklists on how to get paid for website design. There were interesting insights about a freelancer’s work process, but most of the e-book is about client management rather than web design.
The modern web design process
“The Modern Web Design Process” PDF is 124 pages and of slightly better quality, though not when it comes to pictures and diagrams, which are offensively blurry. The book’s tone continues similarly to the previous one. It seems to be about hustling as a freelancer rather than teaching you how to code or design, though there are some nuggets of wisdom. For example, you’re told not to expect perfection and that constant refinement is expected, though you should ask the client to pay for it.
Scrolling down to the bottom of the “The Modern Web Design Process” download page, I clicked the bottom-most link. This took me to a blog post titled “7 simple steps to the web design process”. In short, it tells you to make a website plan, where you plan long-term and build rough versions before adding the fine details.
Webflow Cost
Webflow pricing refers to account and site hosting plans. The account plans are:
- Starter for $0 a year
- Lite for $192 a year
- Pro for $420 a year
Starter gives you barebones Webflow functionality and allows two projects maximum. Lite allows code exporting but retains the Webflow branding on anything you make through the Editor. Pro lets you remove the branding, but there is no team dashboard.
The site hosting plans come in two flavors: website & e-commerce site. The website has these pricing tiers:
- Basic for $144 a year
- CMS for $192 a year
- Business for $432 a year
- Enterprise at a custom price
The E-commerce site has these pricing tiers:
- The standard for $348 a year
- Plus, for $888 a year
- Advanced for $2,544 a year
Website hosting plan features are showcased dubiously. Some features are written in black and some in gray, making it unclear what you’re getting. For example, “No site search” is written in gray; “Site search” is black on the CMS plan.
The logical conclusion is gray = not available and black = available. However, some features across plans are grayed out. Are they available or not? The FAQ states there are no refunds. All plans are 25% more expensive if billed monthly.
How much does a Webflow website cost?
At least $192 a year if you’re willing to do everything and provide your hosting. If you want to delegate, which you should, there’s no upper bound. You can spend tens of thousands of dollars on a Webflow website, but realistically it’s $5,000 to make a charming Webflow website.
Webflow Detailed Alternatives
Website builders are myriad, and Webflow ranks in the top echelon. Its feature set is richer than Squarespace’s but can’t outshine the long-standing veterans, such as WordPress. Webflow has two links in the footer on the home page, leading to comparisons with WordPress and Squarespace. Yet, here’s a list of some of its best alternatives:
- WordPress
- Squarespace
- Adobe Dreamweaver
- Wix
- Weebly
Webflow vs. WordPress
WordPress has superior utility due to the sheer number and diversity of plugins. Compare that to Webflow’s templates, which need to be counted in tens of thousands before coming close regarding market impact. WordPress also has much more transparent pricing plans, giving you full control of the website builder and the web design process at a known price.
However, Webflow is more accessible and lets you play with graphics and animations without training. You can feel like an expert web designer right out of the gate. On WordPress, it would take you months of wrangling multiple plugins to have the same effect. Webflow considers itself superior to WordPress, primarily because of less maintenance, which is true. WordPress plugins are notoriously prone to breaking with updates, or lack thereof. That also means security on WordPress is lower due to outdated or unsafe plugins.
Webflow vs. Squarespace
Squarespace is simple, with question prompts and template matches based on your answers. Though it is a simpler pricing plan, it doesn’t have the same visual oomph as Webflow. Squarespace also relies on its partners to deliver the missing features; on Webflow, you and your team make them. Webflow touts itself as more flexible and customizable than Squarespace, which is true. However, Squarespace has strong integrations with third-party tools, which isn’t Webflow’s strong suit.
Webflow Review Conclusions
To me, Webflow feels like a potential game-changer. A typical website builder adds a layer of abstraction to simplify website design, making the result even messier. Webflow is a step in the right direction for custom design because of its emphasis on accessibility, and I’d use it over any other website builder. Adding resources and Webflow can also teach you how to create a website, implement your custom design, and hustle selling your wares.
Webflow’s emphasis on WCAG deserves my unending praise. If you can make your website more accessible, you’ll make it sturdier, faster, and simpler. Any lessons you derive from dabbling in WCAG are worth investing your time and money in. That being said, I recommend caution if you pay for Webflow services.
The lack of refund options and the shadowy way of presenting features do not instill confidence. Webflow should charge a lump sum for unfettered access to the Designer/Editor, preferably making it an open-source project. There needs more transparency coming from Webflow for it to become a paradigm changer. Until that happens, all it will be is a superior but short-lived website builder.